G{Code}
Date: Sep 2022 - May 2023
Time Frame: 5 hrs / week for approximately 25 weeks
Tools: React JS, FastAPI, MongoDB, GitHub, Trello
Technologies: Typescript, Python, Git
Skills: Agile Methodologies, Project Management, Full Stack Web Development
Client + Project
Our initial project spec was to create a customized platform to replace Canvas. As I continued to talk to the client, we found other pain points and user needs, and the final project ended up as a cross between Canvas, Calendly, and Piazza.
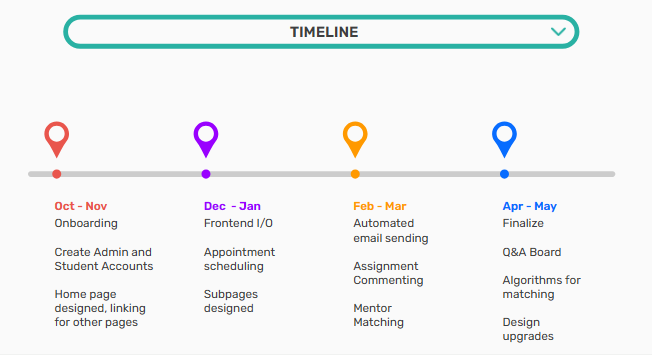
Timeline
- Project Roadmapping
- Choosing and Training Developers
- Initial Designs
- Creating models and collections in MongoDB
- Building frontend pages to design quality
- Writing routes for the frontend to interact with the DB
- Security and Authentication
- Polishing and Handoff

Responsibilities
Client Interaction
Project Planning
Team Chemistry and Leadership
Creating Sprints
Final Product
The repository can be found at: https://github.com/JumboCode/G-Code
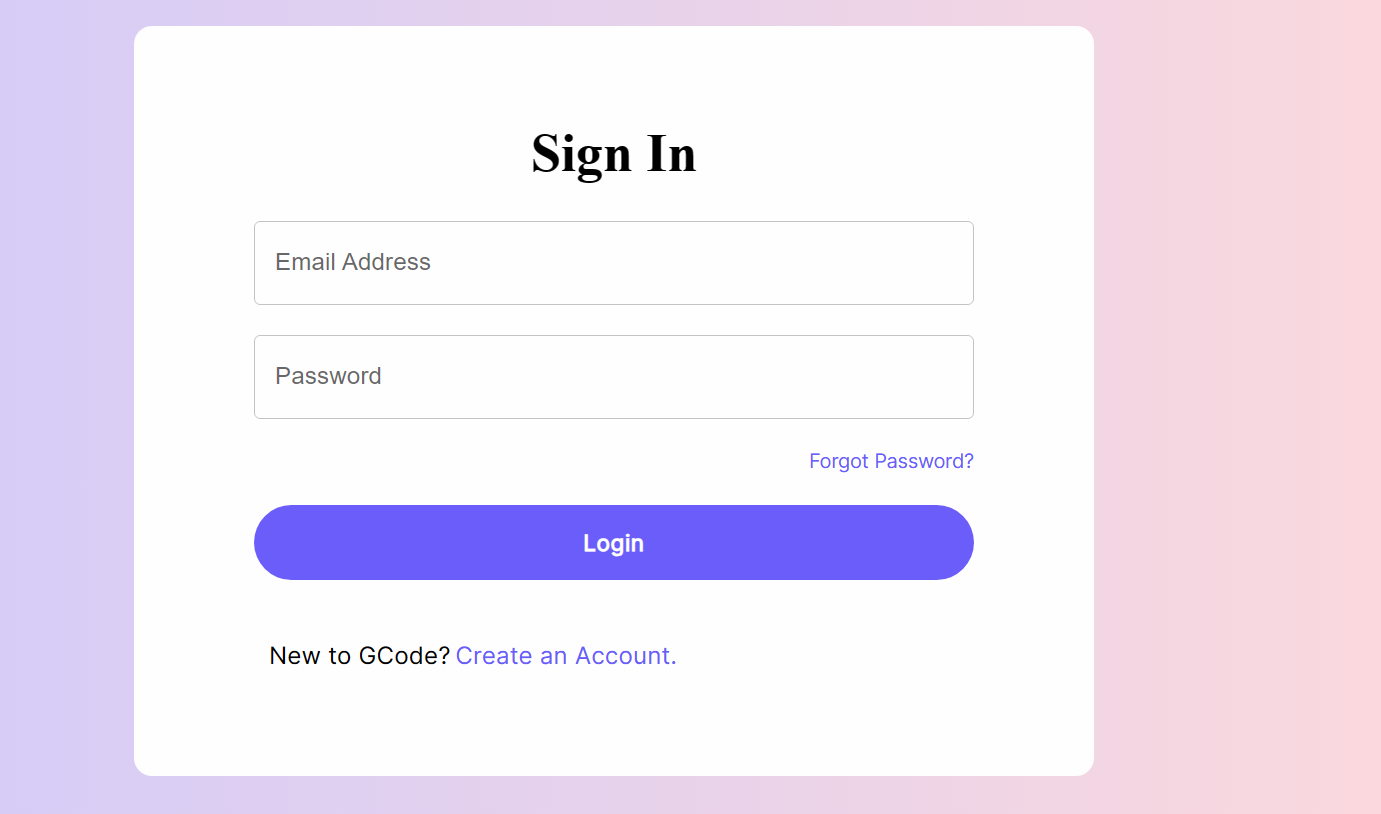
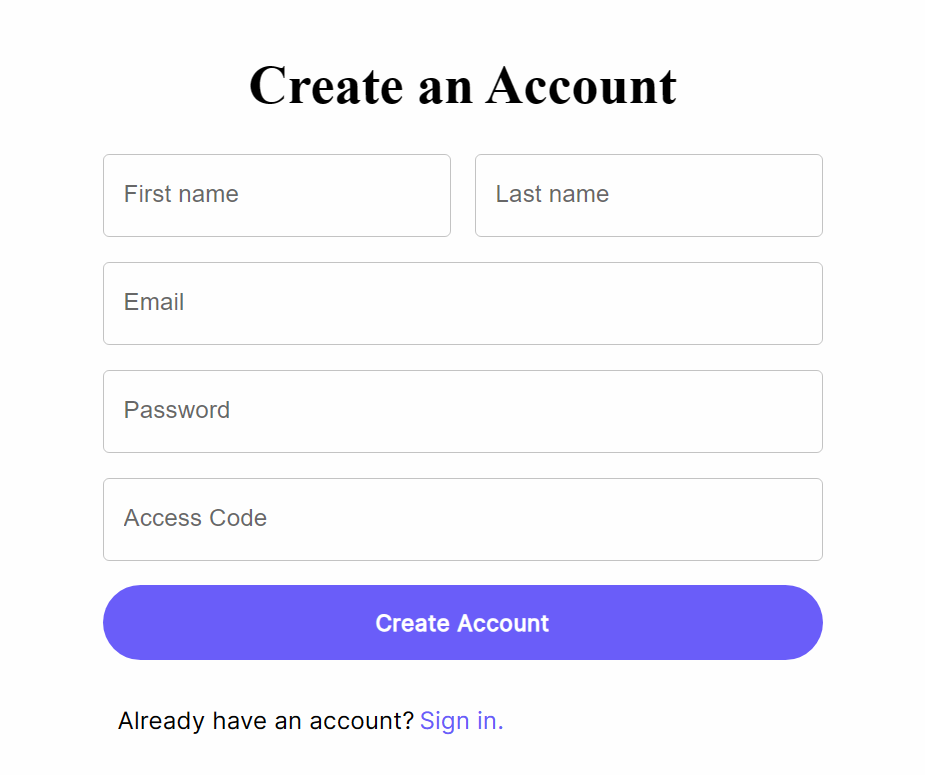
Login and Registration
A User is a full registered account, and allows full access to the platform.
A UserInvite object is created when an existing user requests to add a user by providing their email. That email is then sent an access code, which is associated with their email in MongoDB, allowing them to complete registration.
Our authentication system stores the logged-in user account in cookies, and on loading pages accesses that object to determine access and specific details to show such as appointments.


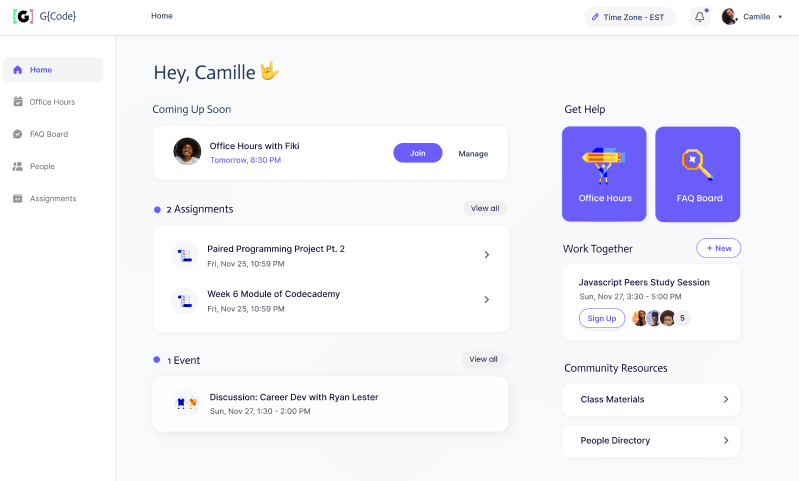
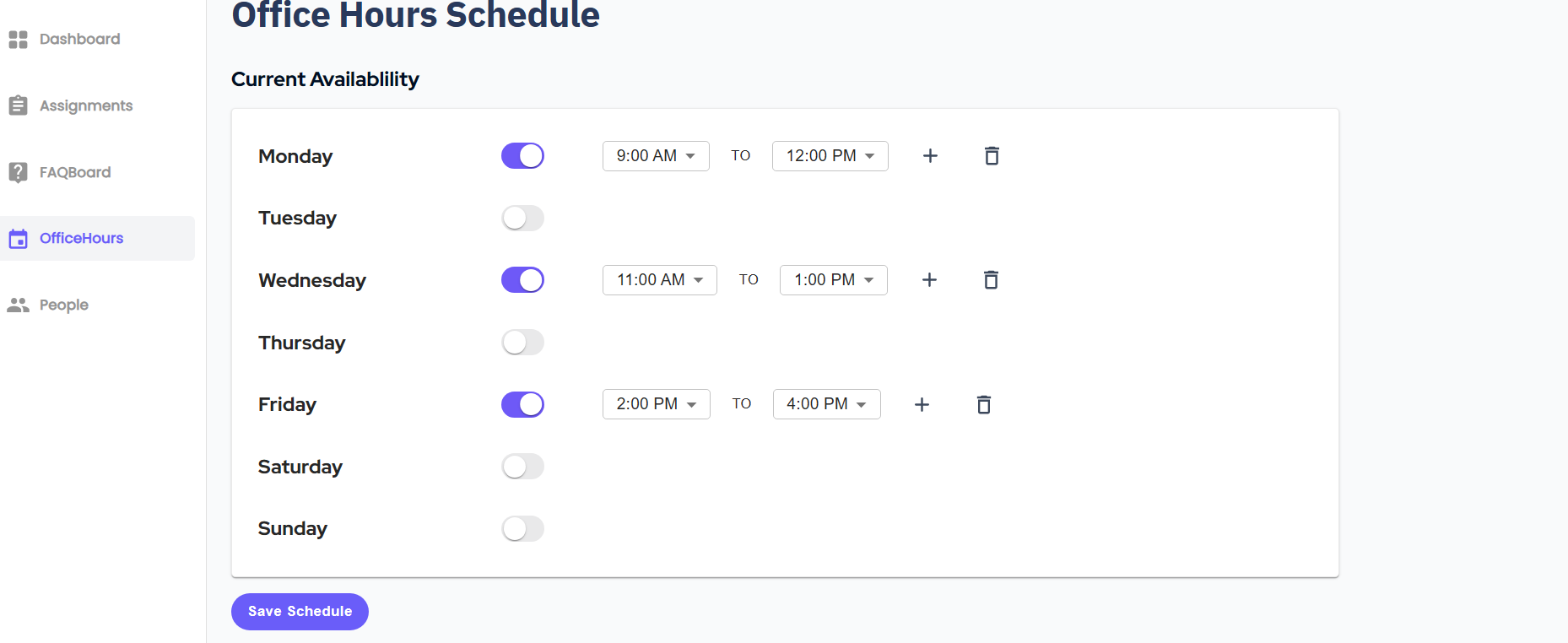
Dashboard

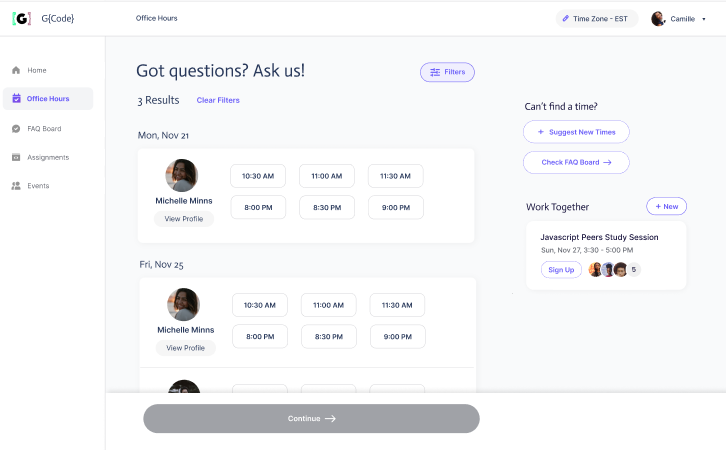
Appointment Scheduling
Students can then go into the student-side Office Hours page, and reserve an appointment from the available pool.
After a student reserves an appointment, both the student and tutor are automatically emailed with a reminder of the time and date of the appointment.


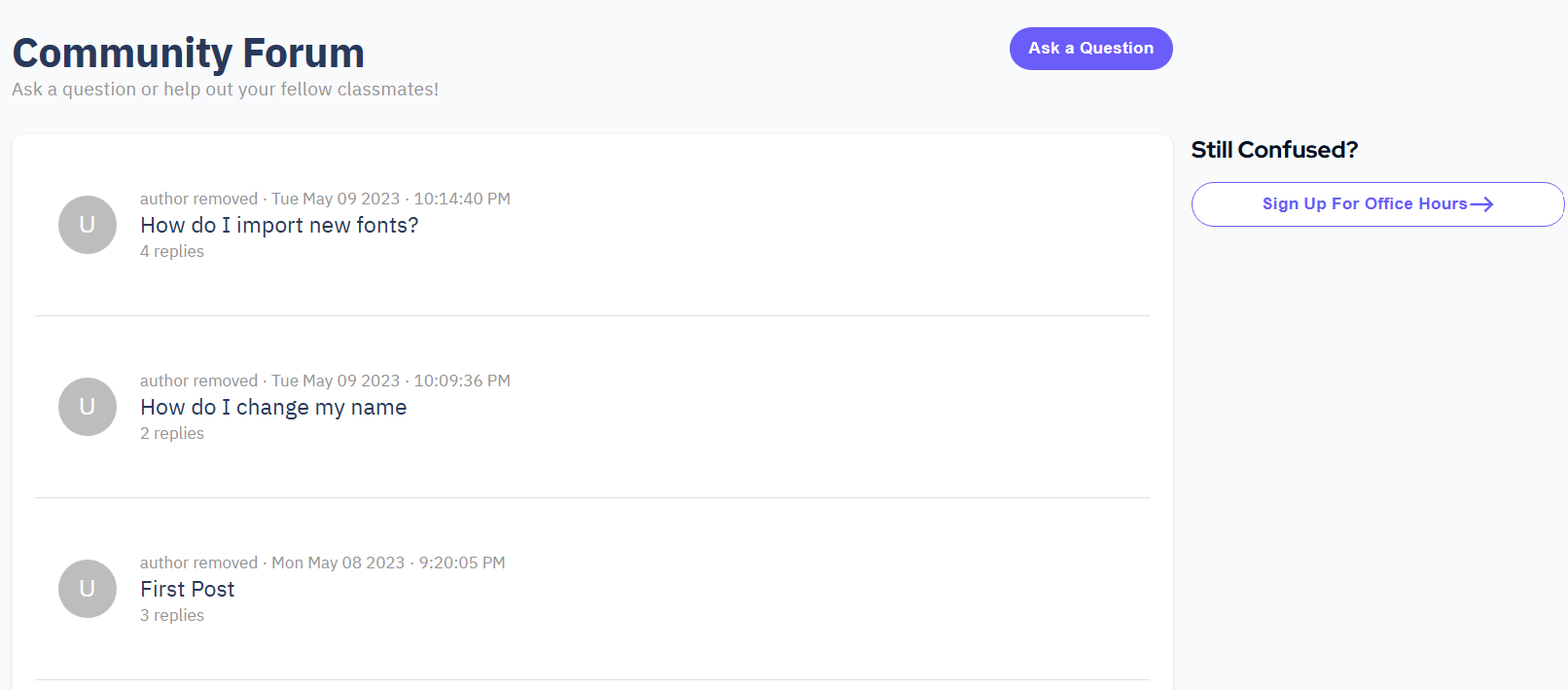
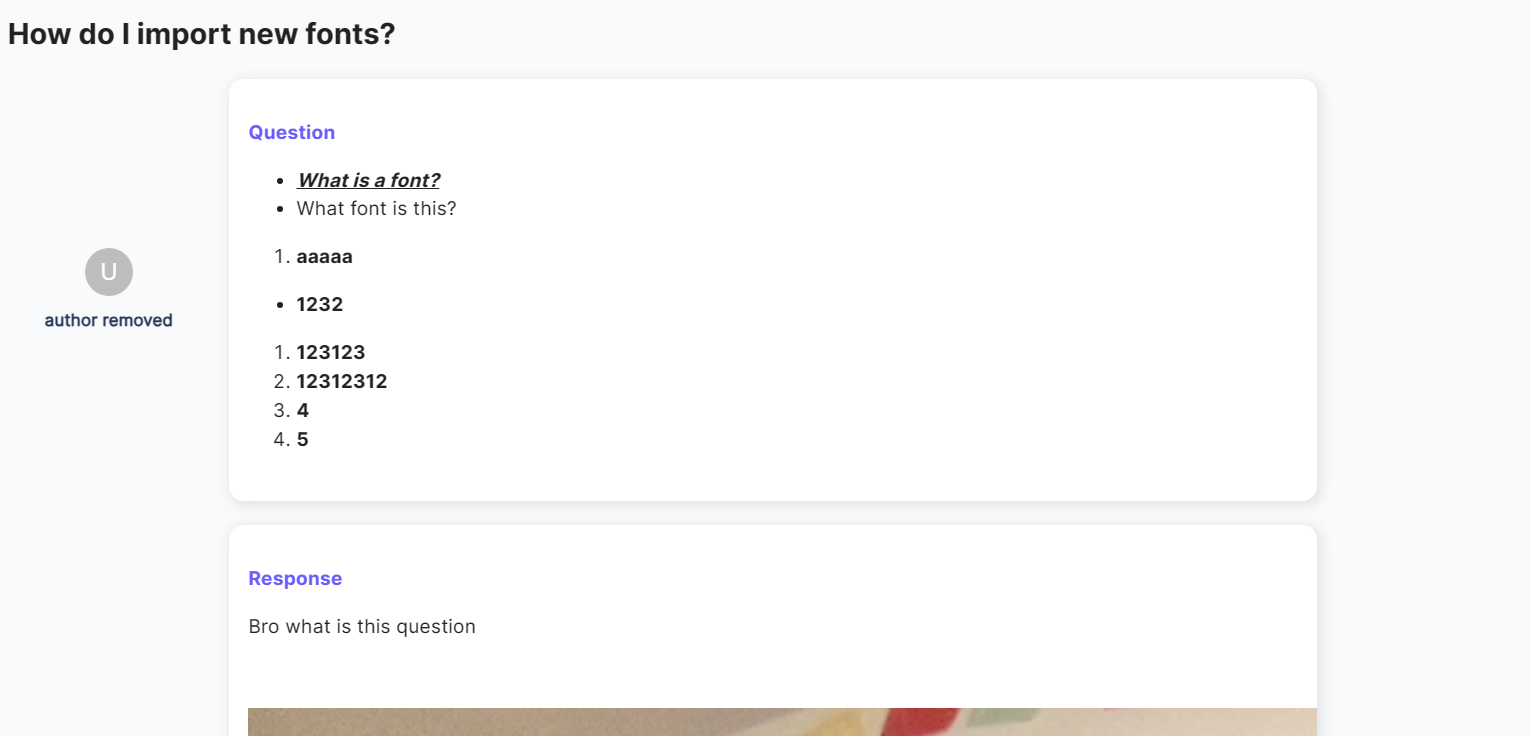
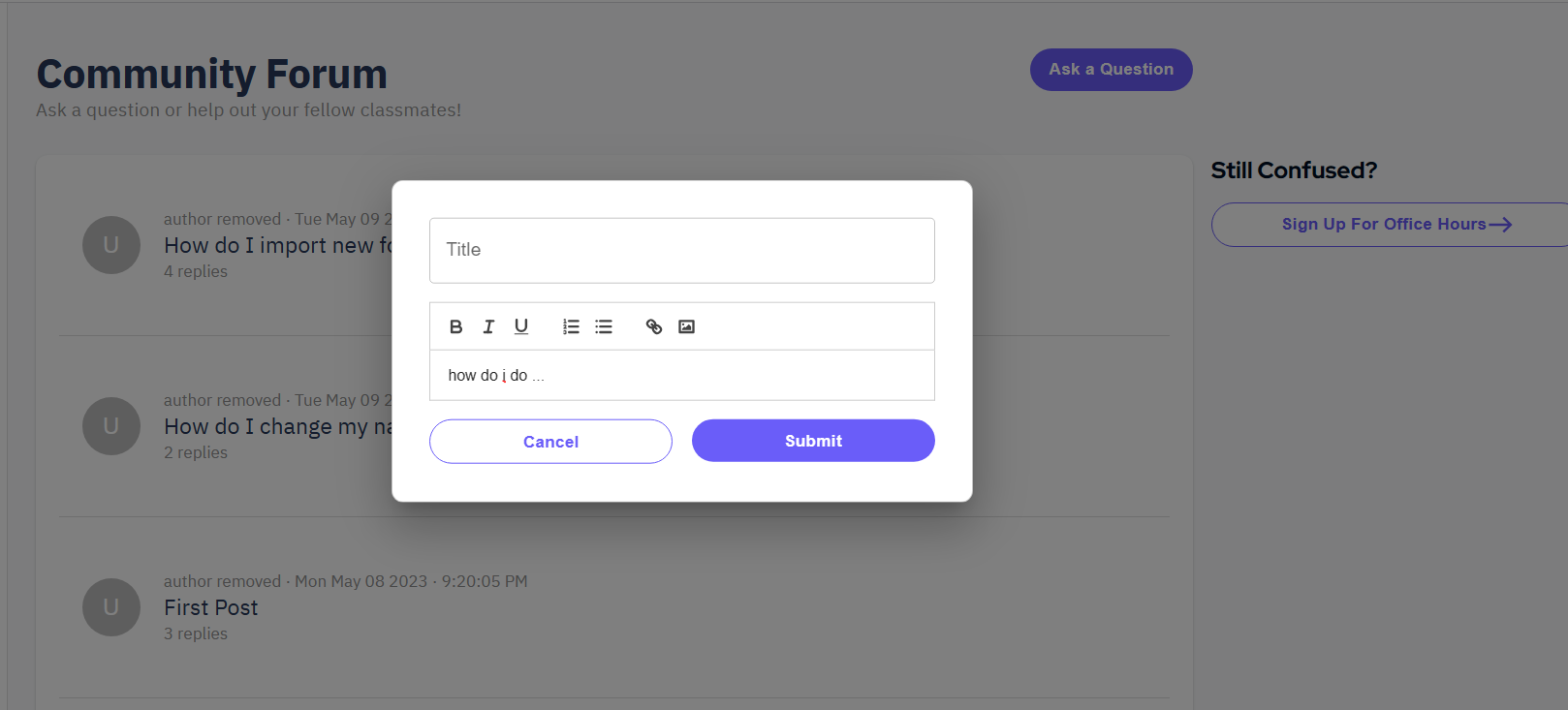
FAQ Board
On clicking on a question, users are brought to a thread where they can view all replies and reply themselves.
To create a question, users can click 'Ask a Question', which will create a pop-up modal.



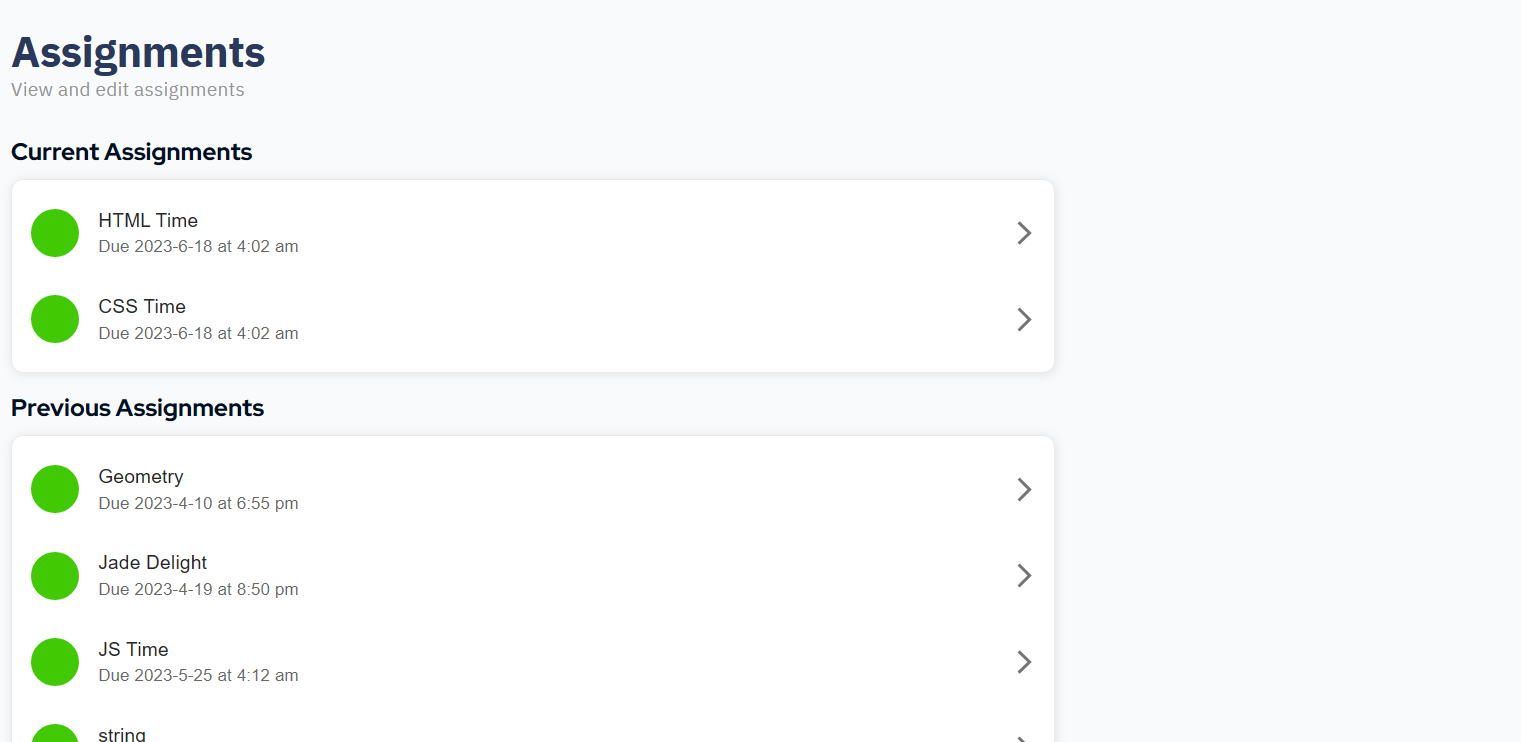
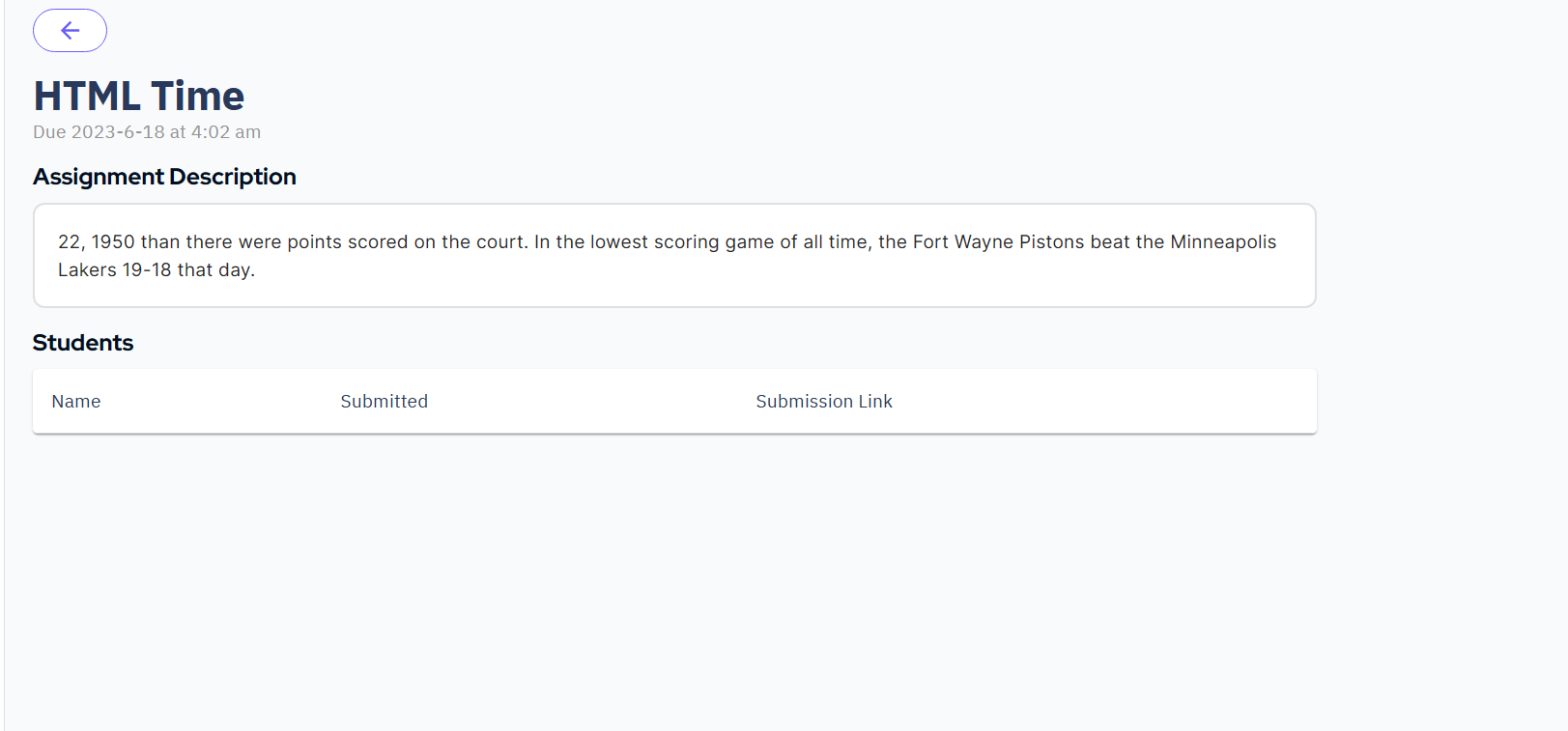
Assignments
When admins view an assignment, they'll see the description and a list of submissions. When a student views the assignment, they will see the description and a textbox to submit a URL.


Reflection + Lessons Learned
My favorite part was the team leadership aspect. To prepare for being a PM, I read books such as Atomic Habits, Extreme Ownership, and other management/leadership books. Even now, I really enjoy that genre and continue to read them. I believe that my psychology background helped me a bit in creating and organizing a well-balanced team, but a lot of the time I found myself thinking back to these books or trusting my instincts.
In high school I was very reserved, and even though I've grown a lot, I'm still usually not the loudest person in the room. It seemed to me that a lot of leaders were more outgoing or outspoken, but I was able to prove to myself that I could be an excellent leader by playing to my own strengths. I focused on team dynamics and building relationships both inside and outside the 'office'. I also lead by example and set high standards for myself, and haot of one-on-one conversations with team members. Through being a PM, I was able to hone this style, and run one of the most socially compatible teams. The bonds that people formed outside of worktime also improved productivity, by causing team members to feel a social responsibility to their teammates and friends to pull their weight.Being a Project Manager was honestly one of the most rewarding things I've done in college. It allowed me to gain a lot of insight into working on a 'real life' project, rather than arbitrary school assignments.